Table of Contents
Tables
Insert a Table
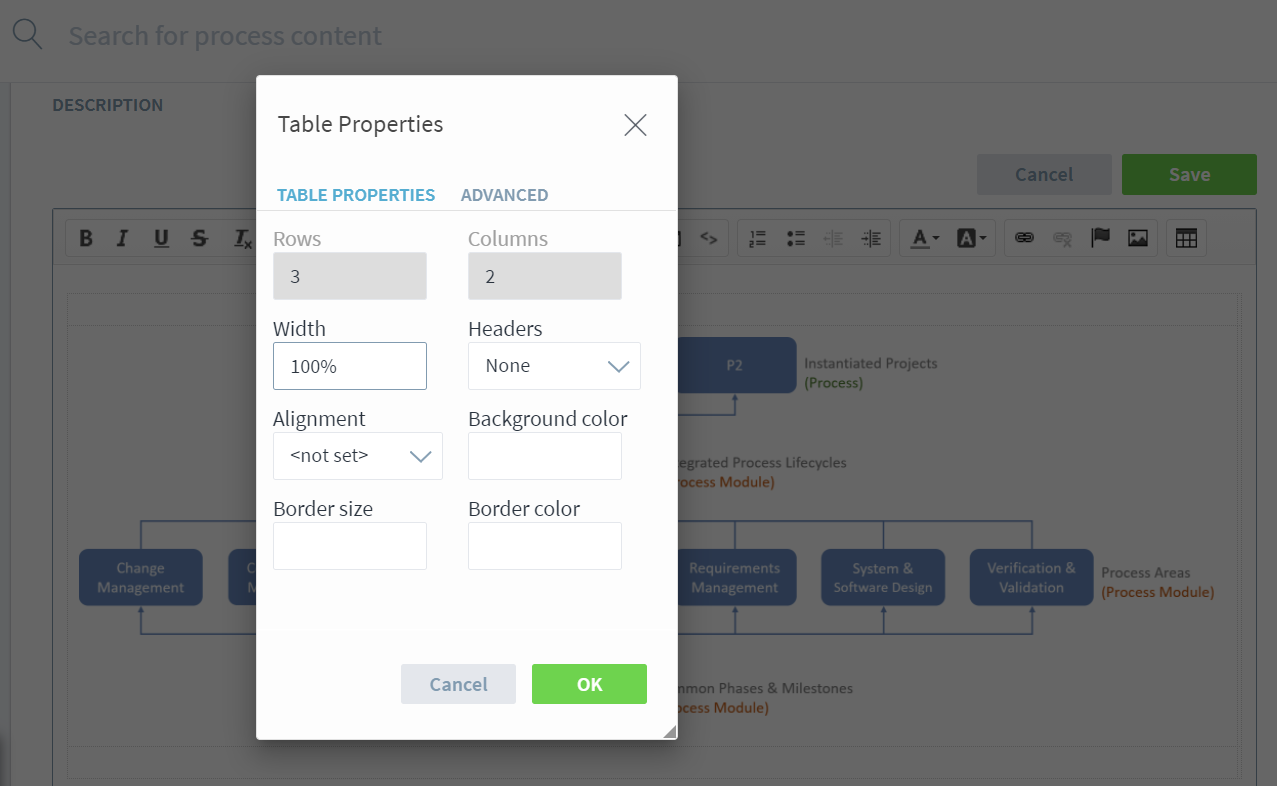
- Press the Table button on the toolbar. The Table Properties dialog window will appear.
- Select the number of Rows and Columns.
- Select some formatting options. For more detailed formatting a CSS style can be applied with the Advanced - tab.
Edit a Table
A table can be modified after it was created with these instructions.
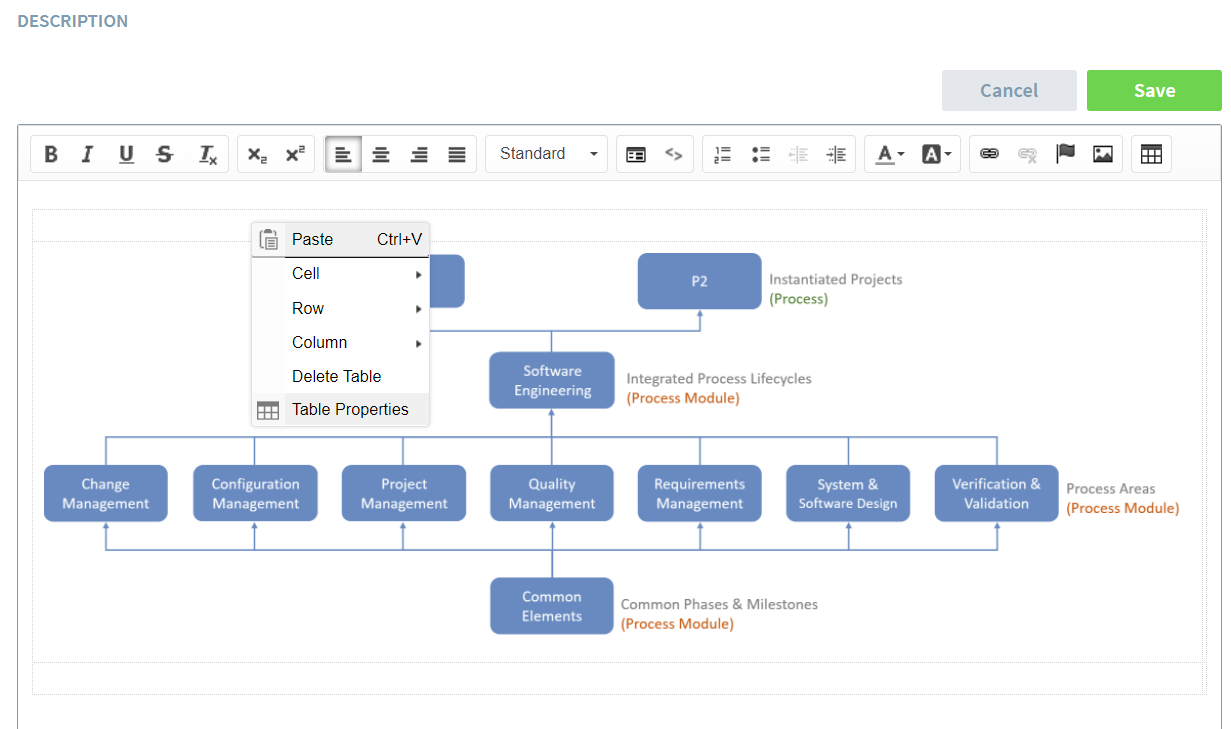
- Place your cursor on the table and right-click the mouse to open the context menu. Select Table Properties.
- Select new formatting options for your table.
- Notice: The Rows and Columns can be changed with the table context menu.
Adding an image or text in the Table
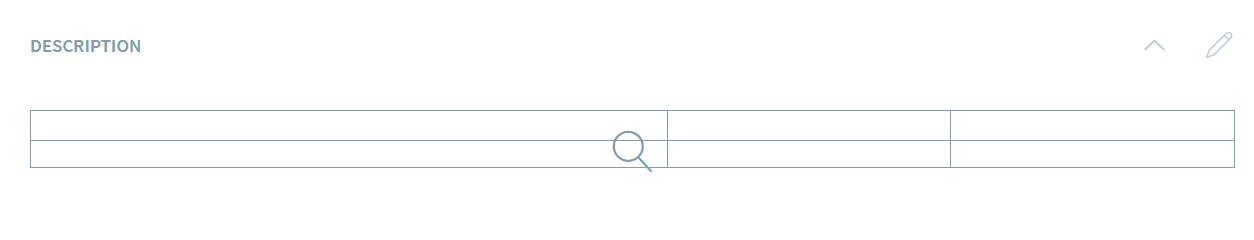
If a table contains images or text and the table does not fit into the browser window, it is shown in the mobile view as seen in the image below. Click anywhere on the table to view the table.
In the case of images, they are only scaled down if a table width is specified. In the example above, if you want the image to be scaled down, specify a specific table width equal to or less than 100%. To specify the table width right click on the table and select Properties.
Delete a Table
Place your cursor on the table and right-click the mouse to open the context menu. Select Delete Table.
Use CSS Styles for Tables
1. Insert a table and enter some text in the table header and cells.
2. Enter at least the following CSS style definitions in the custom.css file on the Stages server because these styles are predefined in the standard.css file. The class name (in this example minimal_table_style) must be specified after the stages_description class.
.stages_description .minimal_table_style table {}
.stages_description .minimal_table_style tr {}
.stages_description .minimal_table_style td {}
.stages_description .minimal_table_style th {}
.stages_description .minimal_table_style tr p,
.stages_description .minimal_table_style tr h1,
.stages_description .minimal_table_style tr h2,
.stages_description .minimal_table_style tr h3,
.stages_description .minimal_table_style tr img {}
3. Define the class name in the table properties advanced tab field Stylesheet Classes.
Note: You can also enter an ID if you have a CSS definition with IDs.
In this example, the style class is named minimal_table_style.
.stages_description .minimal_table_style table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
background: #fff;
width: 480px;
border-collapse: collapse;
text-align: left;
margin: 20px;
}
.stages_description .minimal_table_style tr {
vertical-align: top;
}
.stages_description .minimal_table_style td {
border-bottom: 1px solid #ccc;
color: #669;
padding: 6px 8px;
}
.stages_description .minimal_table_style th {
font-size: 14px;
font-weight: normal;
color: #039;
border-bottom: 2px solid #6678b1;
padding: 10px 8px;
}
.stages_description .minimal_table_style tr p,
.stages_description .minimal_table_style tr h1,
.stages_description .minimal_table_style tr h2,
.stages_description .minimal_table_style tr h3,
.stages_description .minimal_table_style tr img {
color: #669;
}
This example uses the CSS id selector minimal_table_stylein the advanced tab of the table properties.
table#minimal_table_style{
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
background: #fff;
width: 480px;
border-collapse: collapse;
text-align: left;
margin: 20px;
}
#minimal_table_style tr{
vertical-align: top;
}
#minimal_table_style td{
border-bottom: 1px solid #ccc;
color: #669;
padding: 6px 8px;
}
#minimal_table_style th{
font-size: 14px;
font-weight: normal;
color: #039;
border-bottom: 2px solid #6678b1;
padding: 10px 8px;
}
#minimal_table_style tr p,
#minimal_table_style tr h1,
#minimal_table_style tr h2,
#minimal_table_style tr h3,
#minimal_table_style tr img {
color: #669;
}