Process feedback
With this feature, users are able to provide feedback directly while navigating through the process. The feedback is created as a Jira or PTC-ILM item and can be triaged, planned, and tracked within the system. Every generated item contains a link back to the original process element where the feedback was created, so full traceability of process change requests is assured.
Configuration
Changes in the Stages config.xml, metamodel and language properties are required. In general, this configuration looks like the following:
<?xml version="1.0" encoding="UTF-8" ?> <stages-config> <!-- Insert this block to your stages config.xml file --> <feedback-systems> <feedback-system name="jira|rtc|redmine|ptcilm|codebeamer|link"> <host url="https://some.example.com/feedback-system" ident="system1" displayName="Feedback System 1"> <property name="propertyKey" value="propertyValue" /> <attributes> <attribute ident="description" type="text" target="MyDescriptionField" targetType="MyFieldType" /> </attributes> <system-attribute-mappings> <attribute source="elementUrl" target="MyField" targetType="MyFieldType" /> </system-attribute-mappings> <custom-attribute-mappings> <attribute value="Stages" target="MySourceSystemField" targetType="MyFieldType" /> </custom-attribute-mappings> </host> <!-- Add more hosts of same feedback system type here --> </feedback-system> <!-- Add more feedback system types here --> </feedback-systems> </stages-config>
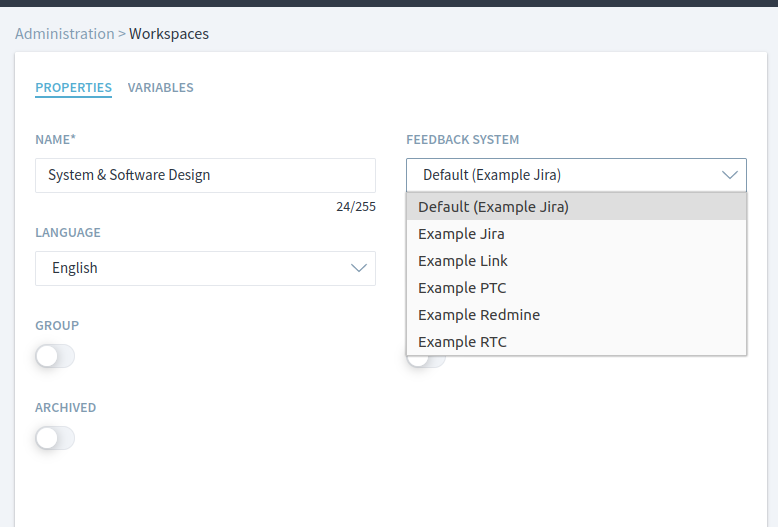
It is possible to define multiple feedback system types and feedback hosts. The first host in the first feedback system type will be the default feedback system. You can change the feedback system for each workspace in the workspace settings:
Stages config
The changes in config.xml are system specific. Please refer the right manual page:
Properties
<property name="propertyKey" value="propertyValue" />
Properties are configuration parameters for the feedback system. Every feedback system defines its own parameter, which are Username and password for authentication or project name etc. Properties are configured as key:value pairs.
Attributes
Attributes define the values, which are visible to the feedback-creator. Each attribute will be shown in form of a text-box in the feedback widget and will be sent to the feedback system once the user clicks on “save” in the Stages Application.
<attribute ident="description" type="text" target="MyDescriptionField" targetType="MyFieldType" />
ident: Stages translation propertytype: Type of text field in Stags:string: Text Field (single line)text: Text Field (multi line)
targetandtargetType: Defines feedback system specific configuration
System Attribute Mappings
System attribute mappings are similar to the attributes but are NOT visible in the Stages Application. The values for these attributes come directly from Stages.
<attribute source="elementUrl" target="MyField" targetType="MyField" targetType="MyFieldType" />
source: Which information from Stages should be taken. See also picture below.- Attributes of current view where the user provides feedback
elementName: e.g. “Analyze Scope” (Since Stages 7.8)elementShortname: e.g. “AS” (Since Stages 7.8)elementLabel: e.g. “AS: Analyze Scope” (Since Stages 7.8)elementType: e.g. “Workflow” (Since Stages 7.8)elementIdentity: e.g. _wUV9sBbNHr-aicWx33VsQA (Since Stages 7.5.1.3)elementUrl: Url to elementelementStableUrl: Url to element with specific version (Since Stages 7.5.1.3)processVersionName: e.g. V1 (Since Stages 7.5.1.3)workspaceName: e.g. Software EngineeringworkspacePath: e.g. Company > SoftwareworkspaceFullPath: e.g. Company > Software > Software Engineering (Since Stages 7.5.1.3)creatorFullname: e.g. John DoecreatorUsername: e.g. jdoecreatorEmail: e.g. jdoe@example.com (Since Stages 7.5.2.2)
- If process element was imported by module import, then the following attributes belongs to the imported source module. Otherwise or if process element is overwritten the attributes belongs to current view (Since Stages 7.9)
sourceModuleElementUrl: Url to element if current element is imported by module importsourceModuleElementStableUrl: Url to element with specific version if current element is imported by module importsourceModuleWorkspaceName: e.g. Software EngineeringsourceModuleWorkspacePath: e.g. Company > SoftwaresourceModuleWorkspaceFullPath: e.g. Company > Software > Software Engineering
- If process element was imported by multiple module imports, then the following attributes belongs to the module where the process element was created originally and can be edited. Otherwise or if process element is overwritten the attributes belongs to current view
originElementUrl: Url to editable element if current element is imported by module import (Since Stages 7.5.1.3)originElementStableUrl: Url to editable element with specific version if current element is imported by module import (Since Stages 7.5.1.3)originWorkspaceName: e.g. Software Engineering (Since Stages 7.5.2.2)originWorkspacePath: e.g. Company > Software (Since Stages 7.5.2.2)originWorkspaceFullPath: e.g. Company > Software > Software Engineering (Since Stages 7.5.2.2)
targetandtargetType: Defines feedback system specific configuration
Custom Attribute Mappings
(Since Stages 7.5.1.3)
Custom attribute mappings are similar to the attributes but are NOT visible in the Stages Application. The values for these attributes come directly from config.xml. You can map static values to fields in the feedback system.
<attribute value="Stages" target="MySourceSystemField" targetType="MyFieldType" />
value: The value that should be mappedtargetandtargetType: Defines feedback system specific configuration
Script Attribute Mappings
If you want to map more complex values to your feedback system, then it's possible to run a script in Stages to aggregate more mappings. The script is able to access the Facade API. Create a script feedback-demo.js like this and store it to your Stages conf folder:
if(currentElement) { var user = currentElement.getProperty("LastChangeUser"); result.mappings.put("lastChangedBy", user); // Add script-attribute-mapping 'lastChangedBy' } result.properties.put("project", "Demo"); // Override property 'project'
Add to your feedback host configuration the attribute script with the file name as value and add a script-attribute-mappings section:
<?xml version="1.0" encoding="UTF-8" ?> <stages-config> <feedback-systems> <feedback-system name="jira|rtc|redmine|ptcilm"> <host url="https://some.example.com/feedback-system" script="feedback-demo.js" ident="system1" displayName="Feedback System 1"> <!-- ... --> <property name="project" value="DefaultValue" /> <script-attribute-mappings> <attribute source="lastChangedBy" target="MyField" targetType="MyLastChangedField" /> </script-attribute-mappings> </host> </feedback-system> </feedback-systems> </stages-config>
The script can access to several information of the process:
- Current process element:
currentElement(in case of process start page it is null) - Current user:
currentUser - Logger:
log - Pkit:
pkit- Current version of process:
pkit.getCurrentProcess() - Current workspace:
pkit.getCurrentProject() - …
The script cannot access the information that the user entered into an Attribute.
All results have to be stored to the predefined result variable.
- Values in
result.mappingsare configurable in the xml viascript-attribute-mappings - Values in
result.propertieswill add or override thepropertiesof the xml file
Stages metamodel
The feedback widget must be added to your Stages metamodel. We suggest to consult your Product Consultant for this step.
The XML-Element is:
<widget:feedback/>
For adding the widget to the social section, you can adopt it like this:
<widget:definition id="social"> <layout:tabbed-card id="info"> <layout:tab id="feedback" translate="process.feedback"> <widget:feedback/> </layout:tab> <layout:tab id="comments" translate="process.comments"> <widget:comments/> </layout:tab> <layout:tab id="history" translate="process.history"> <widget:activity-stream translateNone="none" /> </layout:tab> </layout:tabbed-card> </widget:definition>
Stages language properties
As last step you have to provide translations for the introduced custom fields. The translation property consists of the prefix process.feedback.mapping. and the ident you defined in the config.xml file. For the example the translations are:
process.feedback.mapping.summary = Summary process.feedback.mapping.description = Description process.feedback.mapping.annual_savings = Estimated annual savings process.feedback.mapping.priority = Priority
After all, don't forget to execute update.bat / update.sh and restart your Stages.